
A website is the foundation and face of any company’s digital presence. But does your site look trustworthy? Professional? Meet your business goal?
Here, we shared the 10 most important website functions for marketing. By incorporating these essential functions, you can completely transform the digital experience for your users and meet your business objectives. And your website will perfectly blend user-friendliness with functionality that is fully creating an SEO roadmap.
There are hundreds of competitors in every niche, but that doesn't matter; all that matters is “How you stand apart from them.” To stay competitive and maintain growth, it’s important to build trust among customers. By working on these must-have website features, you can rebuild your digital presence and grow your business exponentially. Audit your website based on these parameters and take your website to the next level.
No matter whether you're building a website from scratch or auditing your website. Don’t miss out on these website essentials for optimal functionality and improved performance.
Most Significant Website Features for Marketing in 2024
Nowadays, most businesses focus on creative and aesthetic website designs only. But that’s not enough to survive in this ever-evolving online competition. If you ever think of a user, you will require user-friendly and functional websites that look good, feel good, and provide value to us. If users don’t find all these critical things on your website, they will bounce back in seconds and head to your competitor. So, having a bad website not only costs you but also benefits your competitors.
In this blog, we’ll explore the must-have functions and features of websites that help you create appealing, functional, and conversational web pages.

User-Friendly Navigation (Easy-to-use navigation)
You've probably heard the phrase "user-friendly navigation" before. Still, have you ever thought "what it actually is?"
In simple terms, navigation refers to how your website content and pages are organized, which ultimately defines how users interact with your website.
A user-friendly website navigation implies ease of access and hassle-free functioning. It can be created by links, buttons, and menus that help you find different pages and specific content users want to see. And making it easy for users to move around the website from one page to another.
For example, on a shopping website, the landing page might include home, products, product categories (menu), about us, contact us, cart, user profile, offers, and a new launch page to create easy-to-use navigation.
The right placement of CTA Buttons and menus is crucial for an easy-to-use website, not only from a UX/UI perspective but also benefits SEO.
What if we didn’t have the right and clear website navigation?
A website lacking clear and proper navigation can lead to a frustrating and confusing user experience. It will badly affect business, online reputation, and high bounce rates. It will cause a loss of potential customers, negative user experience, decreased engagement, reduced SEO performance, and low session duration; all those factors will ultimately lower your SERP ranking.
How to Make Your Website Easy-To-Use for Audience?
- Create a high-quality UX design
- Create a menu that contains important categories and pages
- Interlink web pages
- Place a search bar
- Add a locator and back button
- Go with an easy and predictive structure
- Don’t overdo minimalism
- Clear hierarchical structure (Mega Menu and URL Structure)
- Provide sitemap
- Right placement of CTA buttons
Mobile Responsiveness
Mobile responsive websites are capable of adapting design and content according to the device it is being viewed on. Initially, the layout and design of a website were only created for desktop users, but increased mobile users in the last decade changed the scenario. Now, it’s essential for web designers to create a mobile responsive layout to deliver an equally positive experience to all users.
Responsive website design serves all devices with the same code that adjusts according to screen size. These flexible website layouts automatically change to fit different mobile screens and display the same content in a user-friendly interface. If your website is not responsive, then the website will zoom in or zoom out, and users will not find the CTA buttons and content they are looking for. It will cause frustration among customers, which eventually increases the bounce rate, bad user experience, and low session duration.
Why is Responsive Website Design Important for Marketing?
According to a 2022 survey, more than 60% of total consumers use mobiles only, and 95% of internet users own smartphones. This makes it important for businesses to create a highly responsive website that provides the same experience across different devices.
Highly mobile responsive websites also help with SEO. Google prioritizes websites optimized for mobile devices because they provide a better user experience.
Having a responsive website is a must for online businesses to attain success and sustainable growth. It will also maximize your reach, improve Google ranking, raise brand awareness, and increase conversions without spending money in the long run.
Best Practices to Build Mobile Responsive Website:
- Design an adaptive layout and theme for your website
- Optimize the page speed and remove unnecessary content
- Use readable font color and go with responsive typography
- Compress media files like images and videos
- Avoid pop-ups and Google AdSense
- Proper replacement and Size Optimization of the CTA Button
- Use large and readable font size to increase readability
- Optimize landing page and product pages for mobile devices
- Test websites on different mobile devices regularly
Page Load Speed
Every day, we all come across websites or apps that take too long to load and frustrate us. This can sometimes leave a negative impression for a lifetime, and it may cost the company success. Do you know why all this happened? Bad page speed or loading time!
Unfortunately, this does not stop here! After a few seconds, when the page is not loaded, we bounce back and visit the competitor's website. This increased bounce rate affects many other things, such as low session duration, negative user experience, decreased keyword ranking, minimized reach, and starting to lose your potential customers. Down your user retention, average order value, and DA/PA score are some other negative impacts caused by bad page speed.
Why Loading Speed is So Important for Websites:
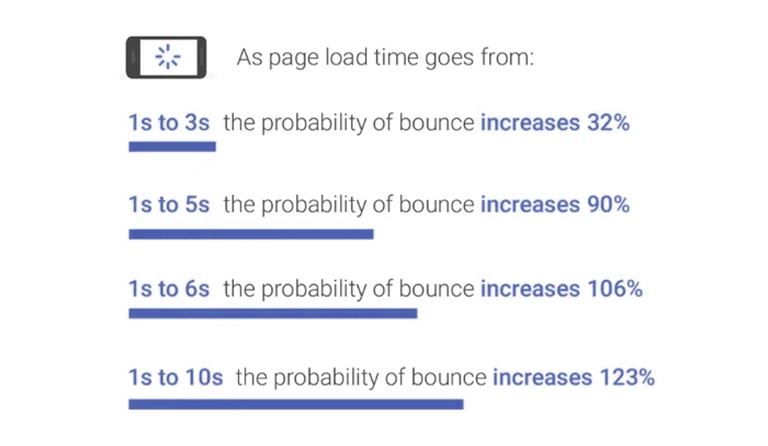
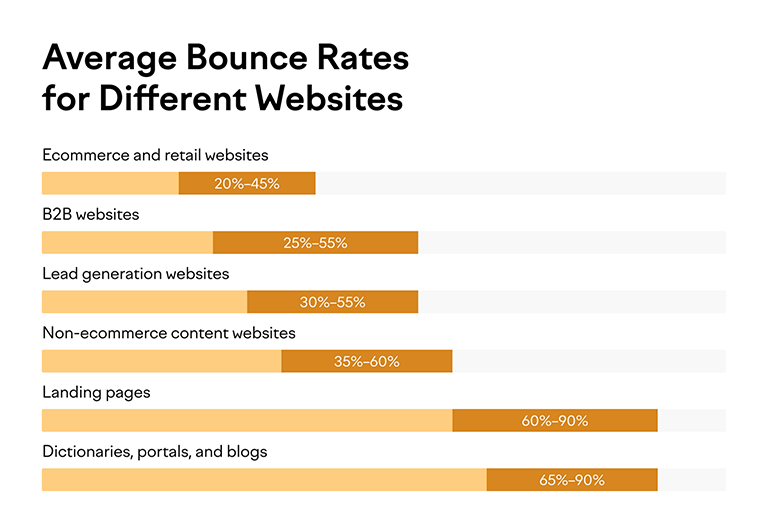
Faster loading times contribute to a high ranking and help you reach a larger audience. If your website is slow, it negatively affects the search engine rankings on your target keywords. According to Google, if your landing page takes longer than 3 seconds to load, then the probability of the bounce rate triples ( Average Bounce rate 40-50 %).


Core Web Vitals That Affect Website Page Speed
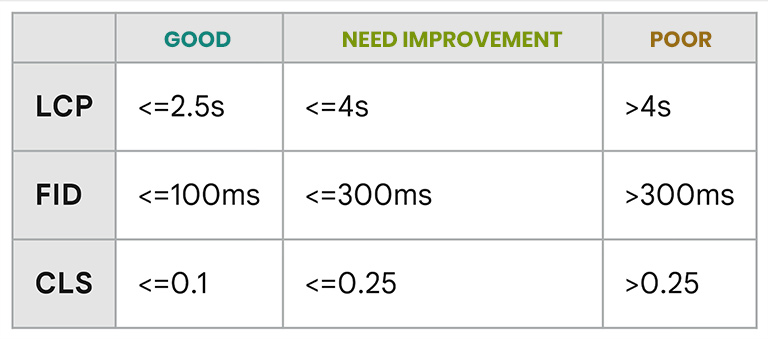
Google reveals core web vitals, which are a set of metrics to score the page experience and page load speed. Below are 3 metrics used by Google to get a clear picture of page speed:
- Largest Contentful Paint (LCP) measures the time it takes for your primary content to appear in front of users, aiming for 2.5 seconds or less, as recommended by Google for all web pages.
- First Input Delay (FID) finds how fast a page can be interactive for users; you should aim for 100 milliseconds or less FID.
- Cumulative Layout Shift (CLS) measures how frequently users encounter unexpected layout changes, aiming for a CLS score of 0.1 or less.
Google’s recommendations to evaluate the Core Web Vitals of a page for high loading speed.

There are a variety of other factors that indirectly impact your website page speed, including media file sizes, installed themes, installed plugins, page coding, server-side scripting, and many more.
How to Measure a Page Loading Speed?
Before making changes to your landing page or website, you should measure important page load speed performance. There are various free tools that can be used to test and measure page speed and also provide Core Web Vitals measurements. Some tools suggest changes and updates that are important for increasing page performance.
Google Search Console, Google Pagespeed Insights, Debugbear, Web Page test, WP Speed Fix, Pingdom, GTmetrix, and Lighthouse are some popular online free tools to check page performances.
Quick Ways to Improve Page Load Speed
- Compress and reduce media files.
- Reduce redirect links.
- Opt for asynchronous and defer loading scripts for CSS and JavaScript files.
- Reduce CSS, Javascript, and HTML file size by removing unnecessary space, characters, comments, and more.
- Use Content Delivery Network (CDN) to maximize page performance.
- Uninstall unnecessary plugins and tools.
- Buy Only Performance-Optimized Hosting Servers.
- Limit the HTTP Requests and use HTTP browser caching.
- Use third-party cybersecurity services to eliminate cyber attacks and block suspicious HTTP requests.
- Remove unnecessary render-blocking coding scripts.
SEO-Friendly Structure
Hold a second; are you planning to build a new website for your business? Then, website structure is the most important factor that decides whether your website will succeed or not! Now you may think, how is it possible?
Let me first explain what a website or URL structure is. It shows how well your website pages are organized and connected to each other. A well-structured website is not only crucial for search engine optimization (SEO) but also plays a significant role in user experience (UX). Website structure is also known as website architecture.
SEO-friendly website structure (URL) helps websites gain exposure and get filtered traffic. If possible, create a flat and short URL structure by including target keywords. It will help to create better impressions and improve SEO ranking without any on-page and off-page SEO practices.
You must spend time on URL structure optimization if your current website page URLs have unclear numbers and symbols, as shown in the above image. All Page URL structure matters because they give weight (PA) and authority (DA) to your main domain, one of the SERP ranking factors.
A well-structured website structure uses hyphens to separate words, uses lowercase letters, and avoids underscores and spaces between words.
What Should A Website Architecture Look Like?
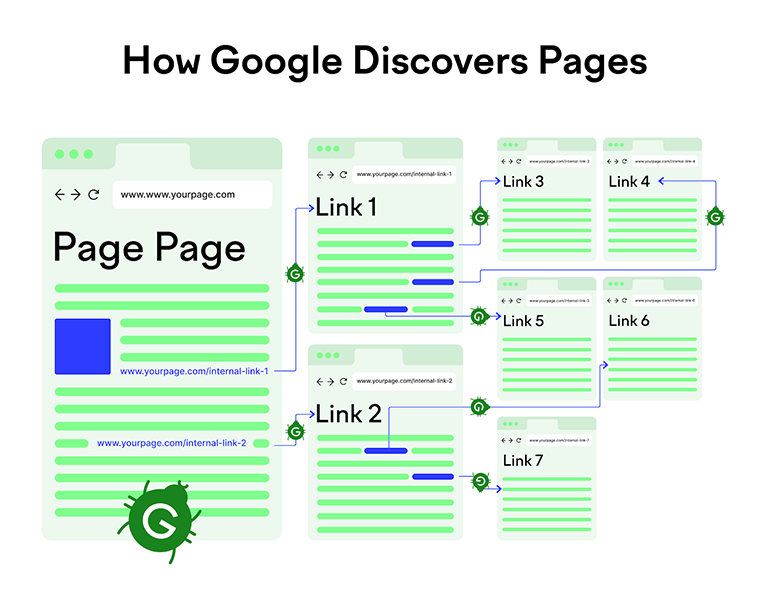
Your URL structure or architecture should showcase the progression of the website by representing the folder(pages) in order. While creating a URL, give a clear path for users and search engines to follow and index.
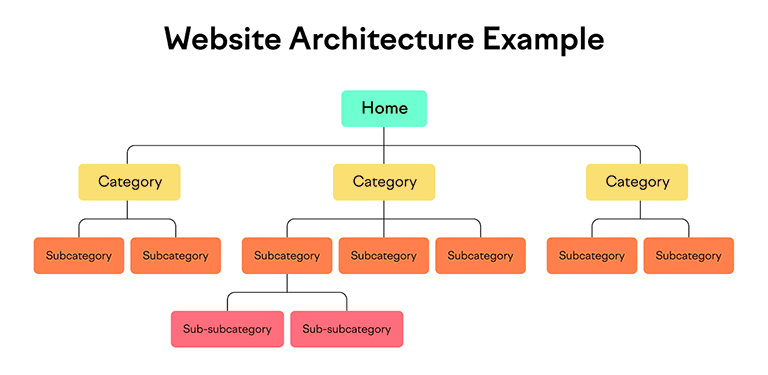
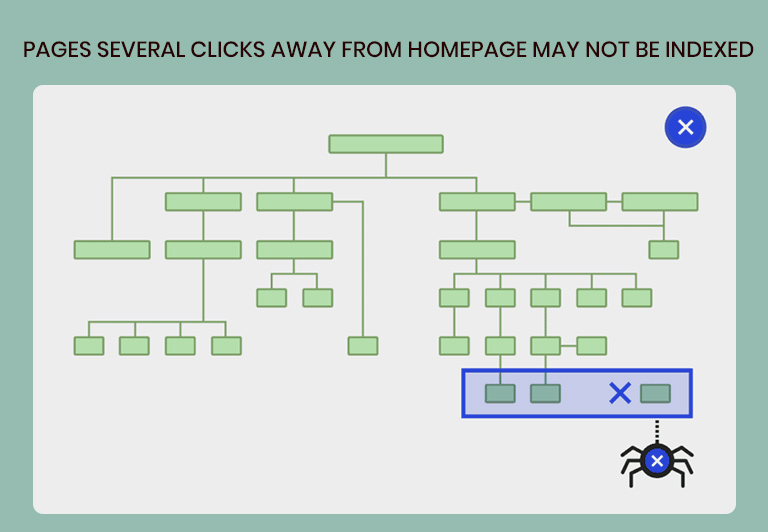
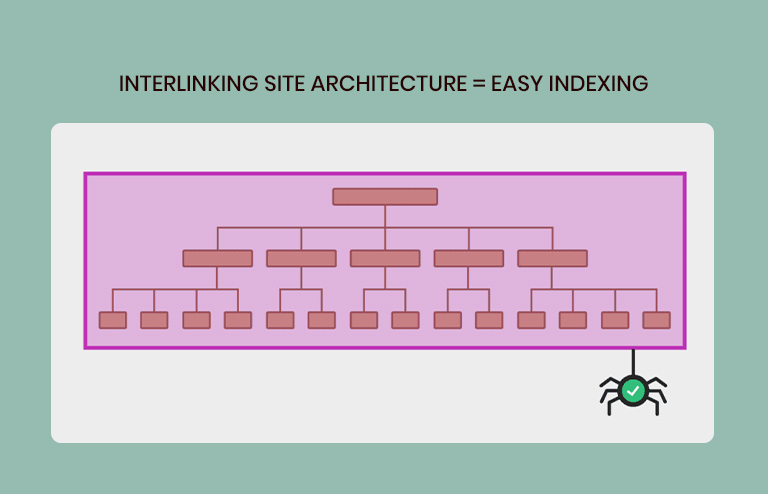
When you want to create a URL for a new website, first research your competitors web architecture, create a list of pages you need and create a hierarchy structure similar to those shown in the below image. What is the conclusion? After the main domain, put the second tier or main category, followed by the page name (Products or Services or Blogs). If your website is complex, you can opt for a mega menu like big ecommerce websites (Myntra, Flipkart, Ajio) to avoid complex and long URL structure (Deep URL) because Google crawlers prefer a maximum of 3 clicks far from the domain.

Website Architecture is Important for SEO for a Few Key Reasons:
- Helps search engine spiders find and index all your website pages effectively to rank higher on SERP. It also helps search engines to understand what your website is about.

- Spreads authority throughout your web pages via internal links and Improves the Domain DA.
- Helps visitors find the content they’re looking for and provides them with an easy path to move on website pages.

- Internal linking of category and subcategory pages with relevant pages gives Google and visitors context about the page. And the ability to reach linked pages. (Images given)

Easy Steps for Building an Optimal Website Structure:
- Use internal links strategically
- Make sure users can access your pages in just a few clicks
- Create an easy-to-follow navigation menu
- Optimize your site’s URLs
- Use breadcrumbs
- Use HTML and XML sitemaps
Compelling Content Creation
Content creation involves producing original and engaging content on the website while keeping your primary marketing goal in mind. Content creation for a website includes SEO content, UX/UI writing, testimonials, infographics, product information, headings, CTA buttons, images, videos, blogs, and many more. Your primary goal should be to attract people to your website, show them useful information they want, and convince them to buy your product or services. It’s important that your content strategy perfectly aligns with your marketing goals and ensures that your content effectively reaches, engages, and converts your target audience. The right content also builds trust among the audience, creates a brand image, helps SEO, and generates leads.
We often start with the wrong belief about website content that more content…more keywords…more traffic. I encouraged you to ask a few questions yourself before starting to work on website content creation.
- What does your website actually offer? Information? Products? services?
- What is your brand tonality and approach?
- How can I convince users organically?
- Who is your audience? Do you know their behavior and requirements?
- How can you solve their problems?
- Does your content solve all their queries?
12 Easy Steps to Create Compelling Content That 100% Works
1. Define Your Purpose
What is the real purpose of your website or business? Knowing your end goal from the outset helps you craft great content. Because every page of the website may have a different purpose. Some questions you might want to ask yourself when defining the purpose of a piece of content are:
- Are you trying to inform, entertain, and/or persuade users? This knowledge can shape the tone and style of your writing.
- What action do you want the reader to take? Should they sign up for a newsletter, purchase a product, or simply share your content? This informs the design of your call to action (CTA).
- Are you aiming to establish your brand as an authority in your field? This may require creating in-depth, research-backed articles/blogs.
2. Understood Your Target Audience
Once you’ve defined your purpose, you need to understand your target audience. Because knowing your audience lets you determine the best ways to communicate with them and persuade them to make a purchase.
3. Research Your Competitors Content
It's also a good move to research your competitors’ websites to see what type of content they publish.
Are they creating listicle posts? How-to guides? Thought leadership content? Something else?
Find out which formats they’re using, which topics they’re covering, and how often they’re publishing. Because it can give you insight into your market and help you formulate your content strategy. Here, we mentioned other questions you should consider while exploring competitors' content.
- How many types of content are they producing?
- What topics are they focusing on?
- How do they structure their content?
- What is their content’s tone and style?
- How engaging is their content?
4. Hook Your Readers from the Very First Line
Just as a good book pulls you in from the first sentence, your web content needs to grab your readers’ attention right off the bat. So they don’t abandon the page. A strong, audacious claim can spark interest and encourage readers to continue to find out more.
Grabs the reader’s attention and instills curiosity and excitement.
5. Make Your Copy Scannable
How you present your content is important—people read differently online than they do with physical text. Most people skim rather than read. So, you should include subheadings, short sentences and paragraphs, and white space between paragraphs to ensure your text is easy to scan.
6. Talk to Readers as You Would to a Friend
Develop a connection between your brand and your readers. In order to develop trust and make your material feel more personal. You can accomplish this by utilizing:
- The active voice: Use the following phrase structure: "You can contact us." Instead, say, "We can be contacted." The second is more formal and uses passive voice. A dynamic voice, on the other hand, is easier to read and sounds more personable.
- Writing in the second and first person: Use "you" to address your reader, "we" to speak on behalf of a firm, and "I" to talk in an individual voice.
7. Use Clear Language That’s Easy to Understand
Keep your website content simple for higher readability. So readers don’t get frustrated or confused. Your readers will grasp what you're expressing more clearly if you utilize basic language. This also applies to content regarding your products and their benefits.
Make sure you:
- Use short sentences To help communicate your message clearly
- Limit the use of adverbs and adjectives To keep sentences short and snappy
- Jargon should be avoided. To ensure that non-experts comprehend it. So, instead of using expert vocabulary, use simpler alternatives and include links to other articles with additional background information.
- Give examples: Using only high-level sentences will not assist readers in visualizing your messages.
8. Encourage Readers to Act
Your website content should encourage visitors to take action. Perhaps you want visitors to buy something, subscribe to your blog, or join your mailing list.
By incorporating a clear CTA with words like "Join," "Sign Up," "Get a Call," or "Subscribe," you can assist in initiating that action.
9. Demonstrate Social Proof (Testimonials)
Incorporating some social proof, like consumer reviews and video testimonials, will back the claims you've made about your products or services. This primarily applies to the copy on your homepage, landing pages, and product page.
10. Add Visuals like Infographics & Videos
We all remember more of what we see than what we read. So, including visual content (infographics, animations, graphs, videos) will help consumers understand, remember, and engage with your material.
An infographic, for example, can clarify a complex procedure, a graph can display data trends, and a video can show how a product works in a more engaging way than words do.
11. Optimize Content for SEO
Although it is critical to focus on your audience while writing website content, it is also important to optimize content for search engines. This increases the probability that your material will be found at the top of search engine results pages (SERPs) and increases traffic to your site.
Here Are Some Tested Tips to Optimize Content For SEO
- Include keywords in your content: Add your keywords in the page title, subheadings, and body copy
- Add your keyword in meta tags: Include your keyword in the title tag (the title that appears as blue, clickable text in search results) and meta description (a brief summary that might appear below the title tag)
- Optimize your URL: Add your keyword in your URL slug(the end portion of the URL), and make it short
- Add relevant internal links: Include internal links (links to other pages on your site) where it makes sense
- Optimize images: Add alt text (text that describes an image) to your images and resize images to improve site speed
12. Regularly Update Your Content
You must update your information and date in content on a frequent basis to maintain it relevant, accurate, and valuable. The digital world is always changing, and your material should reflect the most recent information and trends.
Here are some suggestions to help you refresh your website content:
- Check for out-of-date information: This includes everything from out-of-date statistics to outdated items or services. Update them with the most recent references and statistics.
- Create new sections: If there is important information related to the page that's not included in existing content, then you must add a new section.
- CTAs should be revised: To convert readers into buyers, use captivating CTAs. If your current CTAs are underperforming, it's time to rewrite, redesign, or rearrange them.
Call to Action (CTA) Placement
If you are creating a website or application, you have some goals in mind! Whether you want to generate leads, increase sales, grow blog traffic, or increase newsletter subscribers, each page of your website should be designed and optimized with an objective. You may have heard that “A website is incomplete without the right CTA buttons with the right spots.” So, every web page needs call-to-actions (CTAs) to increase conversion and actions like subscribe, buy, download, fill forms, order, and read. To increase actions, you need to place CTA buttons on the right spots where they can be seen by visitors within the seconds they land on the page.
Now, you may be thinking, “Where should I place a CTA that encourages users to take action? Your placement of specific CTA buttons plays a major role in achieving your marketing goal through the website. Apart from placement, text, font, size, color, and sufficient space are critical factors to emphasize the call to action. Otherwise, users will click away, and you will lose the opportunity to turn a visitor into a customer.
Best Practices For Crazy Effective Call-To-Action (CTA) Buttons
1. Top of the Page
- Place the major CTA below the header, on the left, right, or center of the page.
- For users who aren't ready to buy, add an optional call to action such as Learn More or See Menu.
- In the center of the page, provide a benefit or urgency phrase below the key CTA.
- Use directional indicators that indicate the call to action if necessary (But keep in mind that it shouldn't look unnecessary).
2. Middle of the Page
- Consider the AIDA acronym, which indicates that there are CTAs for each stage of the marketing funnel.
- Use secondary CTAs such as Learn More, Watch Video, Read the Blog, Subscribe to the Newsletter, and so on.
- Use CTAs that promote deals or CTAs that grow your email list in blog entries.
3. Bottom of the Page
- You can repeat some primary CTA like Shop Now, Order Now, Read More, and so on.
- For blog posts, use CTAs that promote your offers or give a Newsletter form to fill out.
4. The Footer of the Page
- Use primary and secondary call-to-action like About Us, Join Offers, Contact Us, or Social Media Icons (Join Us) to increase user retention.
- CTA like Get the App, Connect With Us, Join Us, and Back to Home, like footer CTA are frequently used by websites. Some popular e-commerce websites also provide popular product page links at the end of the footer.
Note - Use A/B testing and heat map tools like Mouseflow, Crazy Egg, or Hotjar to learn how users traverse your website and use this information to develop more effective CTAs.
Social Media Integration
According to a 2022 survey by Statista, globally, a person, on average, spends 151 minutes every day on social media, so social media is the best way to connect with your audience in 2023.
Social media has become an integral part of our daily lives and a new way of socializing. Nowadays, almost every company or business has its social media handles and has a separate team to manage. Many companies began with simply a social media page but have now grown to become unicorns. So, you should integrate all these social media accounts with the website and focus on creating quality content.
Social media is also a key tool for marketing and growing business by reaching potential customers. By integrating social media with the website, you can provide personalized problem-solving when CRM fails. The importance of social media marketing for your business is underscored by its ability to enhance brand visibility, foster customer engagement, and gather valuable insights. Social media can also help in getting customers' opinions about new product designs, services, and existing product improvements by conducting online surveys. By engaging with your audience on social media and responding to their questions and queries, you can show that you are accessible and care about customer's problems.
There are many social media platforms that are used by billions of people worldwide, but some of them are very popular, such as Instagram, Twitter, LinkedIn, and Pinterest.
Analytics and Data Tracking
"Data is the new oil, and analytics is the engine. In marketing, you need both to drive success."
In marketing, data analytics refers to collecting and analyzing data from various sources to take actionable insights into business decisions and marketing strategies. Those data insights can inspire new marketing strategies and product designs, enhance existing services, and design new campaigns. According to the survey on data analytics, 94% of website owners find data essential for their business growth and quality improvement, but 30% of them have done data analytics. Data analytics helps your website pages to be more efficient and generate optimal value in achieving marketing goals.
Web analytics is the collecting, reporting, and analysis of data generated through website visitors and interactions. The goal of web analytics is to measure user behavior, optimize the user experience and flow of a website, and acquire insights that aid in achieving business objectives such as improving conversions and sales.
There is a lot of data available to help you understand how visitors engage with your website pages and discover areas for improvement. Overall traffic, bounce rate, traffic sources, new and returning visitors, session duration, and much more may be tracked. For example, if you notice that the majority of your site's visitors are using a mobile device, you might prioritize making your site more mobile-friendly and work on responsiveness.
Key Metrics For Website Analytics Collected By Google Analytics and Search Console:
- Total Pageviews
- Unique Pageviews
- Demographics like Age, Regions, Gender
- Devices (Mobile, PC, and Tablet)
- Total Users and New Users
- Avg Session Duration
- Returning Visitors and Bounce Rate
- Traffic Sources like SERP, Shared links, and Paid Ads
Where Does the Data Come From?
Primary data for marketing analytics comes from a variety of sources, which can be daunting if a firm has the in-house skills to use it successfully. Customer interaction data can be obtained from the following sources:
- Website data (Google Analytics and Console: live user tracking)
- Product data (most & least liked features, conversion events, areas of friction)
- Digital marketing data (keyword analysis, social media interactions)
- Internal customer data (accounts, transactions, complaints)
How Website Data Analytics is Used in Marketing & Businesses
Many website and business owners use data analytics to make sense of a large amount of customer data, using these insights to guide their product strategy, brand, and marketing campaigns.
- Compile comprehensive customer profiles and divide them into various groups
- Develop new marketing funnels to target different groups separately
- Align product performance with customer expectations
- Understand customer behavior and update marketing strategies
- Develop new product features and improve existing one
- Help in brand awareness and create an edge over competitors
- Make new strategies and generate new revenue streams
- Create targeted personalization ads and marketing plans
- Monitor campaign performance and KPIs
- Forecast product demand and industry trends
Google Analytics - The most Popular Tool for Data Analyzing and User-Tracking
Google Analytics is used by over 28 million websites and is the most popular web analytics tool among website owners. With GA setup, you can track pageviews, unique pageviews, bounce rate, traffic channels, user retention, average session duration, sessions by country, sessions by devices, users' gender, geography, and age group. You can also build reports within it about your audience, acquisition channels, engagement, and conversions for various marketing strategies and business decision-making. Google Analytics (GA4) can easily integrate with Google Ad Manager, Google Cloud, Google Search Console, Tableau, and many other data analytics tools available in the market.
Security and Trust Elements
Security elements in a website refer to practices or measures implemented to protect that website and its users from online threats and vulnerabilities. These practices ensure users that their confidential information and data are safe with your website.
Trust elements such as customer testimonials, security badges, social proofs, certificates, contact details, and technical security aspects can help you build trust and confidence among users.
Recent case studies have shown that landing pages with effective trust elements and assured security significantly improve conversion rates, which ultimately leads to business success. To fully utilize trust elements, it’s important to place them in the right place with an appealing design. You also customize them according to different website pages and personalize them according to the target audience.
By keeping these points in mind, websites can build trust among their audiences. We all know that building trust takes time and effort, but rewards will be outstanding, such as increased customer loyalty, high retention rates, organic marketing, increased brand reputation, and long-term success in your business.
9 Top Security and Trust Elements Behind Most Successful Websites
- Ensure that Your website is HTTP Secure.
- Use only high-quality images and videos.
- Used original and concise content only.
- Use simple language and vocabulary (Avoid Scientific and Highly Technical Terminologies)
- Provide real customer reviews and testimonials in text and video, both format
- Share certification and awards.
- Educate Rather Than Sell (Trust me, it’s always works and the best way to build trust).
- Provides additional business Information and statistics to users.
- Make it easy to get in touch with you.
Most Common Mistakes People Do in Website Trust Elements
There are many mistakes website owners make while publishing trust elements and providing security assurance to users, but here we will discuss some common mistakes so you can avoid them.
- Overusing trust elements and placing them in multiple spots across a single page.
- Using fake or generic testimonials and reviews.
- Failing to tailor trust elements according to the audience or without studying customers' behavior.
- Placing them in the wrong location.
- Failing to update them regularly.
- Be transparent and honest with your customers.
- Engage with your audience on social media.
- Provides customer services 24/7 to build long-term relations.
- It must not disturb the overall appearance and UX.
It is advisable to place trust elements across the page at the top, middle, and bottom. Trust-building features are especially vital throughout the shopping cart and payment process to offer the consumer a sense of security, but they can also be employed in emails or on invoices.
Customer Reviews and Testimonials
When you are thinking about purchasing a new product, what would you trust more: A sales pitch or a customer review? Because reviews and testimonials work a lot like word-of-mouth.
In this digital era, customer reviews and testimonials are among the top 3 things most people look at when considering an online purchase. According to a recent public survey done by Statista, almost 70% of consumers read up to six reviews before purchasing a product on an online platform. Many consumers trust reviews from strangers more than those from family and friends.
Where can you publish reviews? You can publish authentic reviews on website pages, including the home page, product page, category pages, ads, Play Store, Google business listing, Quora, video reviews on YouTube, Social media posts, and various other review platforms to convince your audience. Know why? mesmerizing visuals and sales material may not be enough to convince users and clear their thoughts. A positive comment from someone may be all a user needs to make a decision to buy.
Note: Customer reviews are key to understanding why people are using your product or not like your product or services. These consumer feedbacks can help you improve your overall offerings or services or how you interact with customers.
How to Ask for a Customer Review?
To get accurate feedback and reviews, businesses and websites should encourage customers to write honest reviews and specified reviews mentioning products and services. You should also reinforce positive reviews and respond to negative reviews.
Every website needs traffic, and all sizes of businesses need new customers. Getting honest reviews from consumers and working on negative points is one of the best ways to do it. It will also help you understand your customer's behaviors, product quality in the real world, and areas to improve. But how can you ask for reviews from customers? The Netclues Technologies found out some ways that ethically and professionally sound great.
- Bring it up naturally in conversation post-purchase.
- Ask in response to praise your product or service.
- Send an email blast and ask for feedback.
- Request a post-purchase review through SMS, Call, WhatsApp, or Email.
Take Your Business Website to The Next Level
Whether you are creating a website from scratch or want to modify your current website with optimal functionality and engaging content, this guide will help you create a magnificent business website.
If you’re seeking an experienced partner to implement the above-mentioned website features and functions to improve your website functionality, we invite you to reach out to us. At Netclues Technologies, a dedicated team of website designers and creative professionals stand ready to assist you in achieving your business goals. Let’s collaborate and make your vision a reality.





